เว็บ respondsive คือ

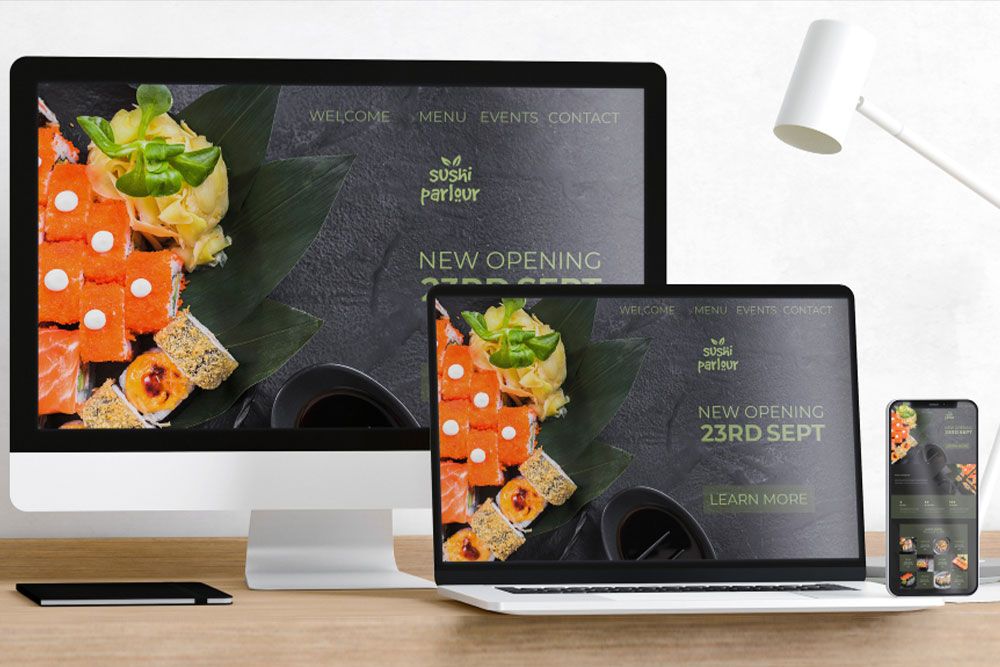
เว็บ responsive คือ การออกแบบและพัฒนาเว็บไซต์ให้สามารถปรับเปลี่ยนขนาดและรูปแบบการแสดงผลให้เหมาะสมกับอุปกรณ์ที่ผู้ใช้กำลังเข้าชมอยู่ ไม่ว่าจะเป็นคอมพิวเตอร์เดสก์ท็อป, แล็ปท็อป, แท็บเล็ต หรือโทรศัพท์มือถือ
ความหมายโดยละเอียด:
- ปรับเปลี่ยนขนาด: เว็บไซต์จะยืดหยุ่นและปรับขนาดขององค์ประกอบต่างๆ เช่น ข้อความ รูปภาพ วิดีโอ ให้พอดีกับหน้าจอของอุปกรณ์นั้นๆ โดยไม่ทำให้เนื้อหาล้นหรือเล็กจนเกินไป
- ปรับเปลี่ยนรูปแบบ: นอกจากขนาดแล้ว รูปแบบการจัดวางองค์ประกอบต่างๆ อาจเปลี่ยนแปลงไปเพื่อให้เหมาะสมกับการใช้งานบนอุปกรณ์แต่ละชนิด เช่น
- บนคอมพิวเตอร์ อาจแสดงเมนูหลักในแนวนอน
- บนมือถือ อาจเปลี่ยนเมนูหลักเป็นปุ่ม "แฮมเบอร์เกอร์" (สามขีด) เพื่อประหยัดพื้นที่
- การจัดเรียงคอลัมน์อาจเปลี่ยนจากหลายคอลัมน์บนเดสก์ท็อป เป็นคอลัมน์เดียวบนมือถือ - เหมาะสมกับอุปกรณ์: เป้าหมายหลักคือการมอบประสบการณ์การใช้งานที่ดีที่สุดให้กับผู้ใช้ ไม่ว่าพวกเขาจะเข้าชมเว็บไซต์จากอุปกรณ์ใดก็ตาม ทำให้การอ่าน การนำทาง และการโต้ตอบกับเว็บไซต์เป็นไปอย่างราบรื่น
ทำไมเว็บ responsive ถึงสำคัญ:
- ผู้ใช้งานหลากหลาย: ปัจจุบันผู้คนเข้าถึงอินเทอร์เน็ตผ่านอุปกรณ์ที่หลากหลาย การมีเว็บไซต์ responsive ทำให้เข้าถึงผู้ใช้งานได้ทุกกลุ่ม
- ประสบการณ์ผู้ใช้ที่ดี: เว็บไซต์ที่แสดงผลได้ดีบนทุกอุปกรณ์จะสร้างความประทับใจและทำให้ผู้ใช้งานอยากกลับมาใช้งานอีก
- SEO (Search Engine Optimization): Google ให้ความสำคัญกับเว็บไซต์ที่เป็น mobile-friendly และอาจมีผลต่ออันดับการค้นหา
- ประหยัดค่าใช้จ่าย: การมีเว็บไซต์ responsive เพียงเว็บไซต์เดียวจะง่ายต่อการดูแลรักษาและอัปเดตมากกว่าการมีเว็บไซต์แยกสำหรับแต่ละอุปกรณ์
สรุป: เว็บ responsive คือหัวใจสำคัญของการพัฒนาเว็บไซต์ในยุคปัจจุบัน เพื่อให้เว็บไซต์สามารถเข้าถึงและใช้งานได้ง่ายบนทุกอุปกรณ์ และมอบประสบการณ์ที่ดีที่สุดให้กับผู้ใช้งาน
สร้างเว็บได้จากเครื่องมือ CMS ของเรา ความสามารถระบบ shopcart ระบบ Member ครบทุกฟังก์ชั่น เป็นเว็บ respondsive ในตัว มีคอร์สออนไลน์แนะนำการสร้างเว็บแบบละเอียดทุกขั้นตอน ที่สำคัญราคาเริ่มต้นเพียง 2,900 บาทต่อปีเท่านั้น
